Android项目的结构目录
res
drawable-?dpi(l,h,m,x)
定义Android应用中需要的不同分辨率下的资源文件values
Android应用界面上需要显示各类文本标签文字信息(strings,styles,colors)layout
Android下定义的界面布局文件Menu
存放系统菜单项和上下文菜单项
Android的UI组件
布局管理器
线性布局(LinearLayout)
代码演示
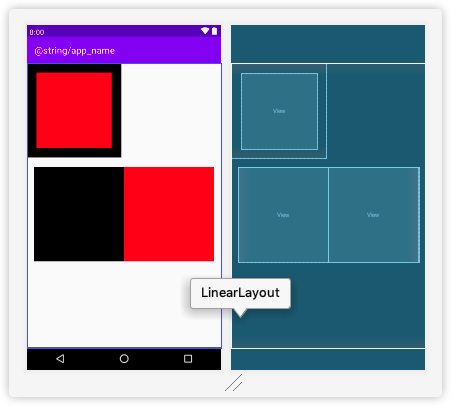
<LinearLayout
<!--android:id:ID是Android中布局文件中的控件引用的一个“标签”,
它是在.xml文件中人为手动创建,如果想要引用布局文件中的控件,必须得
为其设置ID属性,设置ID属性的方式有id=”@+id/xx”和id=”@id/xx”-->
android:id="@+id/line1"
<!--宽度,Android使用dp单位。match_parent匹配父空间,
wrap_content根据内容大小占据空间-->
android:layout_width="200dp"
<!--高度-->
android:layout_height="200dp"
<!--垂直线性布局vertical-->
android:orientation="vertical"
<!--背景色-->
android:background="#000000"
<!--padding内边距,paddingLeft左边距,paddingRight右边距,
paddingTop上边距,paddingBottom下边距-->
android:padding="20dp">
<!--注意V大写-->
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0033" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
<!--水平线性布局horizontal-->
android:orientation="horizontal"
android:background="#0066FF">
<!--外边距layout_margin-->
android:layout_marginTop="20dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
<!--gravity内部属性排列方式,center_horizontal水平居中-->
android:gravity="center_horizontal">
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#ffffff" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#000000"
<!--layout_weight水平权重,占据比例-->
android:layout_weight="1"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#FF0033"
android:layout_weight="1"/>图片效果
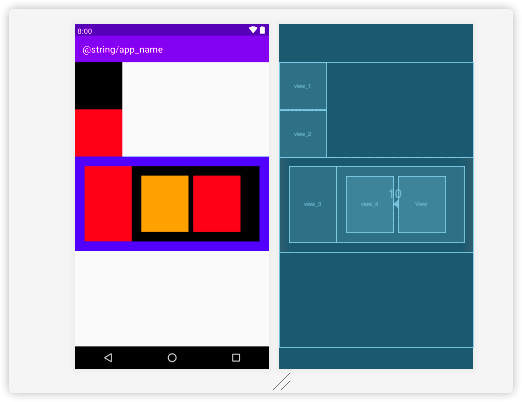
相对布局(RElativeLayout)
代码演示
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#000000"/>
<!--父类底部对齐android:layout_alignParentBottom="true"-->
<View
android:id="@+id/view_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FF0033"
android:layout_below="@id/view_1"
/>
<!--view_1的底部对齐android:layout_below="@id/view_1"-->
<LinearLayout
android:id="@+id/11_1"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/view_2"
android:background="#0066FF"
android:orientation="horizontal"
android:padding="20dp">
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF0033"
/>
<RelativeLayout
android:id="@+id/11_2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:padding="20dp">
<View
android:id="@+id/view_4"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900" />
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_toRightOf="@id/view_4"
android:layout_marginLeft="10dp"
android:background="#FF0033"/>
<!--layout_toRightOf 位于view_4的右边android:layout_toRightOf="@id/view_4"-->
</RelativeLayout>
</LinearLayout>图片效果
TextView
学习目标:
- 文字大小、颜色
- 显示不下使用…
- 文字+icon
- 中划线、下划线
- 跑马灯
MainActivity
思路:MainActivity是App的主界面,activity_main是界面图形化的设计,调用activity_main中的组件,需要在MainActivity中调用,简单看来activity_main需要前端,MainActivity属于后端,给各个组件添加事件。
代码演示
private Button mBtnTextView;//声明组件Button
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView=(Button) findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示界面
Intent intent=new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
}Button界面
代码演示
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
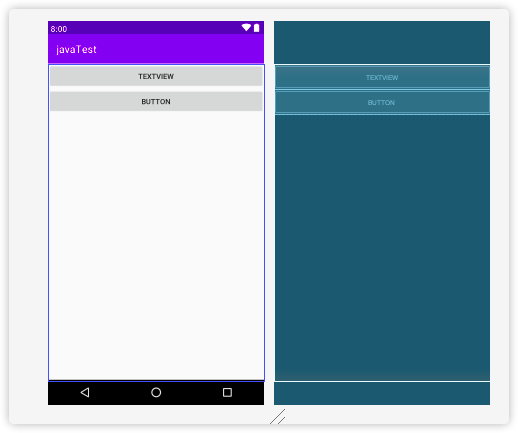
/>图片效果
TextView介绍
代码演示
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:id="@+id/tv_1"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="#000000"
android:textSize="24sp" />
<!--android:text="@string/tv_test1"引用values中strings的文字-->
<!--android:text="好好学习" 直接显示文字,sp字体大小单位-->
<TextView
android:id="@+id/tv_2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:text="天天向上路上"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
/>
<!--android:layout_width="100dp"表示字体长度100dp-->
<!--android:maxLines="1"表示最大行数-->
<!--android:ellipsize="end"表示显示不下,用...显示-->
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:drawablePadding="5dp"
android:text="图标"
android:drawableRight="@drawable/ic_launcher_foreground"
android:textColor="#000000"
android:textSize="24sp"
/>
<!--在字体右边显示图片
android:drawableRight="@drawable/ic_launcher_foreground"-->
<!--图标与文字的间距android:drawablePadding="5dp"-->
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="路需要留下印记"
android:textSize="24sp"
android:textColor="#000000"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你需要留下足迹"
android:textColor="#000000"
android:textSize="24dp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="人生路,多···"
android:textColor="#000000"
android:textSize="24dp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="人生路,人生路,人生路,人生路,人生路,人生路"
android:textColor="#000000"
android:textSize="24dp"
android:layout_marginTop="10dp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"/>
<!--跑马灯效果paoandroid:singleLine="true",
android:marqueeRepeatLimit="marquee_forever",
android:focusable="true",
android:focusableInTouchMode="true"字体轮回播放-->
</LinearLayout>TextView 的TextViewActivity
代码演示
private TextView mTv4,mTv5,mTv6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv4=(TextView)findViewById(R.id.tv_4);
//给tv_4添加中划线
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv4.getPaint().setAntiAlias(true);//去除锯齿
//方法一:给tv_5添加下划线
mTv5=(TextView)findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线
//方法二:给tv_6添加下划线
mTv6=(TextView) findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("<u>人生路,多···</u>"));
}图片效果
Button
学习要求
- 文字大小、颜色
- 自定义背景形状
- 自定义按压效果
- 点击事件
MainActivity跳转Button
代码演示
mBtnButton=(Button)findViewById(R.id.btn_button);
mBtnButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到Button演示界面
Intent intent=new Intent(MainActivity.this,ButtonActivity.class);
startActivity(intent);
}
});activity_main界面button组件
代码演示
<Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button"/>Button效果图
activity_button
代码演示
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮一"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:background="#FF0000"/>
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮二"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:background="@drawable/bg_btn2"
android:layout_below="@id/btn_1"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮三"
android:textSize="20sp"
android:textColor="#FF9900"
android:layout_below="@id/btn_2"
android:background="@drawable/bg_btn3"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮四"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:background="@drawable/bg_btn4"
android:layout_below="@id/btn_3"
android:onClick="showToast"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="文字一"
android:textSize="20sp"
android:textColor="#000000"
android:layout_below="@id/btn_4"
android:layout_marginTop="40dp"
android:background="#FFAD33"
android:gravity="center"/>
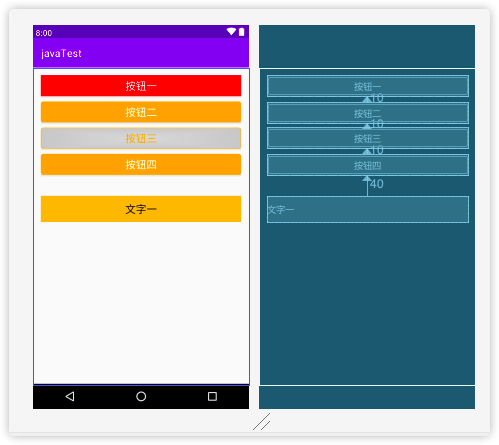
</RelativeLayout>补充
android:background=”@drawable/bg_btn2”这里的bg_btn2是创建在res/drawable下的图标文件
代码展示
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#FF9900"/>
<corners
android:radius="5dp"/>
</shape>bg_btn3代码展示
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--stroke描边-->
<stroke
android:width="1dp"
android:color="#FF9900"/>
<!--android:radius="5dp"去角-->
<corners
android:radius="5dp"/>
</shape>bg_btn4代码展示
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--按压效果-->
<item android:state_pressed="true">
<shape>
<solid android:color="#AA6600"/>
<corners android:radius="5dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="#FF9900"/>
<corners android:radius="5dp"/>
</shape>
</item>
</selector>Button和TextView效果图
ButtonActivity
public class ButtonActivity extends AppCompatActivity {
private Button mBtn3;
private TextView mTv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
//查找btn_3
mBtn3=(Button)findViewById(R.id.btn_3);
//给mBtn3添加事件
mBtn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Toast.makeText弹出提示信息,几秒就会消失的那种
Toast.makeText(ButtonActivity.this,"btn3被点击了",Toast.LENGTH_SHORT).show();
}
});
mTv1=(TextView)findViewById(R.id.tv_1);
mTv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this,"tv_1被点击了",Toast.LENGTH_SHORT).show();
}
});
}
//button控件,showToast弹出提示功能
public void showToast(View view){
Toast.makeText(this,"btn4被点击了",Toast.LENGTH_SHORT).show();
}
}EditText&简单登陆界面制作
学习目标
- 常用属性
- 监听事件
- 制作登陆界面
activity_edit_text代码展示
<EditText
android:id="@+id/et_1"
android:layout_marginTop="100dp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#FFAD33"
android:background="@drawable/bg_username"
android:maxLines="1"
android:hint="用户名"
android:drawableLeft="@drawable/username"
android:drawablePadding="2dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"/>
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#778882"
android:layout_below="@id/et_1"
android:hint="密码"
android:inputType="textPassword"
android:maxLines="1"
android:paddingLeft="10dp"
android:background="@drawable/bg_username"
android:layout_marginTop="15dp"
android:paddingRight="10dp"
android:drawableLeft="@drawable/password"
android:drawablePadding="2dp"/>
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@id/et_2"
android:layout_marginTop="40dp"
android:text="登录"
android:textColor="#fff"
android:textSize="20sp"
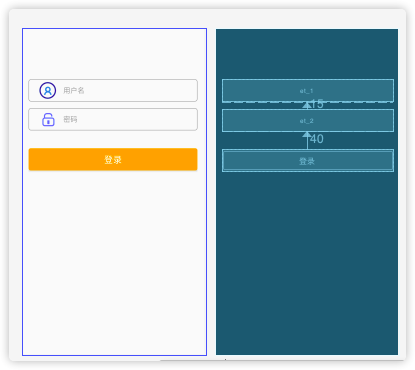
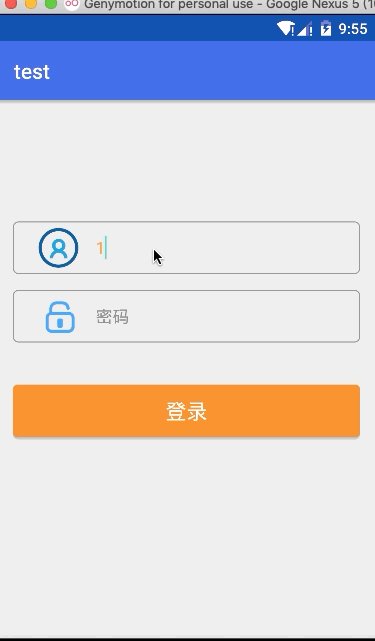
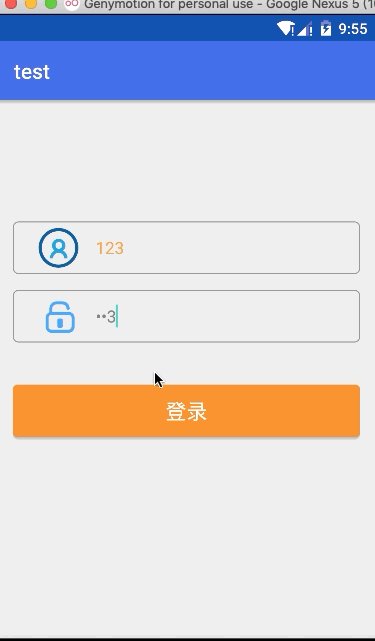
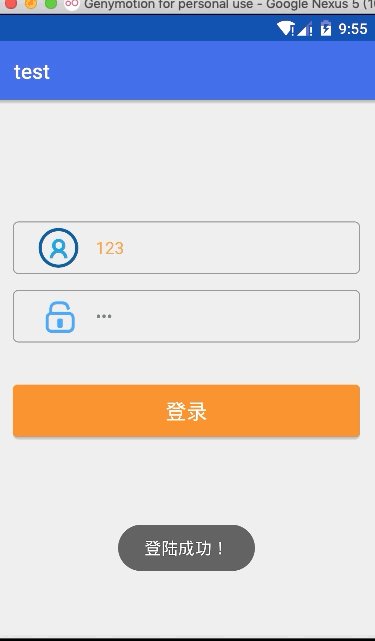
android:background="@drawable/icon_button"/>运行效果
EditTextActivity代码
private Button button_sign_in;
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit_text);
button_sign_in=(Button)findViewById(R.id.btn_1);
button_sign_in.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(EditTextActivity.this,"登陆成功!",Toast.LENGTH_SHORT).show();
}
});
editText=(EditText)findViewById(R.id.et_1);
//给editText添加内容改变监听事件
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
//后台打印R.id.et_1,即用户名中的数据
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.d("edittext",s.toString());
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
RadioButton
学习目标
- 常用属性
- 自定义样式
- 监听事件
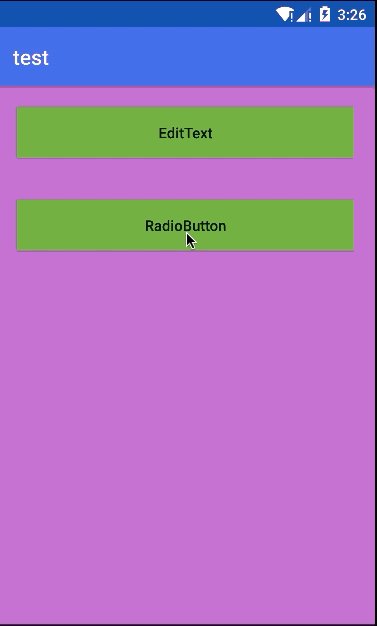
MainActivity介绍
public class MainActivity extends AppCompatActivity {
private Button mBtnEditText;
private Button mBtnRadioButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnEditText=(Button)findViewById(R.id.btn_edittext);
mBtnRadioButton=(Button)findViewById(R.id.btn_radiobutton);
setListeners();
}
//新建setListeners方法,给每个组件设置监听事件
private void setListeners(){
OnClick onClick=new OnClick();
mBtnEditText.setOnClickListener(onClick);
mBtnRadioButton.setOnClickListener(onClick);
}
/**
* 新建OnClick类,继承View.OnClickListener接口,实现跳转
*/
private class OnClick implements View.OnClickListener{
@Override
public void onClick(View v) {
Intent intent = null;
switch (v.getId()){
case R.id.btn_edittext:
intent=new Intent(MainActivity.this,EditTextActivity.class);
break;
case R.id.btn_radiobutton:
intent=new Intent(MainActivity.this,RadioButtonActivity.class);
break;
}
startActivity(intent);
}
}
}RadioButtonActivity介绍
public class RadioButtonActivity extends AppCompatActivity {
private RadioGroup mRg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button);
mRg1=(RadioGroup)findViewById(R.id.rg_1);
//给组件rg_1添加Toast点击事件
mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton =(RadioButton)group.findViewById(checkedId);
Toast.makeText(RadioButtonActivity.this,radioButton.getText(),Toast.LENGTH_SHORT).show();
}
});
}
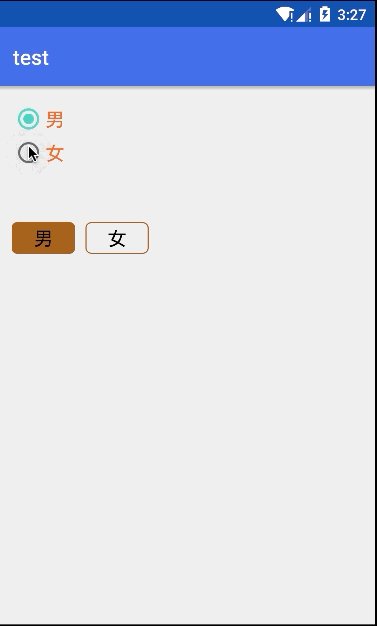
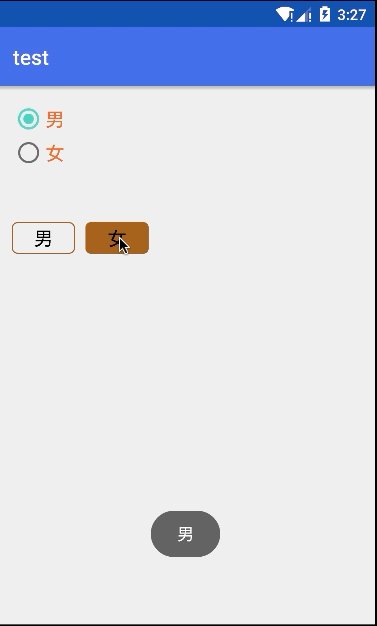
}activity_radio_button介绍
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<RadioGroup
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
android:textSize="18sp"
android:textColor="#FF6600"/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="18sp"
android:textColor="#FF6600"/>
</RadioGroup>
<RadioGroup
android:id="@+id/rg_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@id/rg_1"
android:layout_marginTop="50dp">
<RadioButton
android:id="@+id/rd_3"
android:layout_width="60dp"
android:layout_height="30dp"
android:gravity="center"
android:text="男"
android:checked="true"
android:textSize="18sp"
android:button="@null"
android:background="@drawable/radiobutton"
android:textColor="#000"/>
<RadioButton
android:id="@+id/rd_4"
android:layout_width="60dp"
android:layout_height="30dp"
android:gravity="center"
android:text="女"
android:button="@null"
android:background="@drawable/radiobutton"
android:textSize="18sp"
android:textColor="#000"
android:layout_marginLeft="10dp"/>
</RadioGroup>
</RelativeLayout>drawable的radiobutton介绍
selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- state_checked点击事件-->
<item android:state_checked="true">
<shape>
<solid android:color="#AA6600"/>
<corners android:radius="5dp"/>
</shape>
</item>
<item android:state_checked="false">
<shape>
<stroke android:width="1dp"
android:color="#AA6600"/>
<corners android:radius="5dp"/>
</shape>
</item>
</selector>运行结果

复选框CheckBox
学习目标
- 常用属性
- 自定义样式
- 监听事件
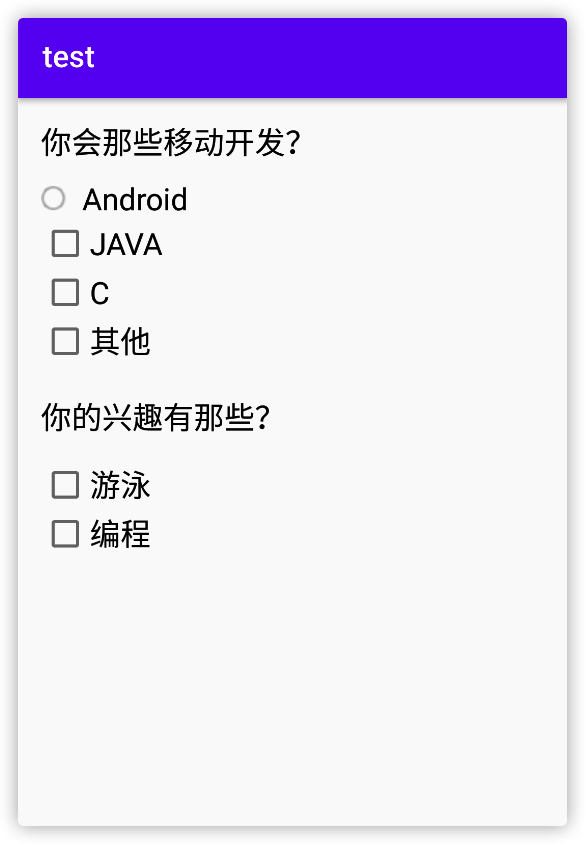
activity_check_box
<TextView
android:id="@+id/tv_title1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你会那些移动开发?"
android:textSize="20sp"
android:textColor="#000"
android:layout_marginBottom="10dp"
/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:button="@drawable/bg_checkbox"
android:paddingLeft="10dp"
android:textSize="20sp"
android:layout_below="@id/tv_title1"/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="JAVA"
android:textSize="20sp"
android:layout_below="@id/cb_1"/>
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C"
android:textSize="20sp"
android:layout_below="@id/cb_2"/>
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="其他"
android:textSize="20sp"
android:layout_below="@id/cb_3"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_below="@id/cb_4"
android:layout_marginTop="20dp">
<TextView
android:id="@+id/tv_title2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的兴趣有那些?"
android:textSize="20sp"
android:textColor="#000"
/>
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="游泳"
android:textSize="20sp"
android:textColor="#000"
android:layout_marginTop="15dp"/>
<CheckBox
android:id="@+id/cb_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="编程"
android:textSize="20sp"
android:textColor="#000" />
</LinearLayout>
ImageView&使用第三方库加载网络图片
学习目标
Button的其他衍生控件:ToggleButton、 Switch
常用属性
加载网络图片
src属性 插入图片
scaleType属性 图片显示方式
- fitXXY 撑满控件,宽高比可能发生改变
- fitCenter 保持宽高比缩放,直至能够完全显示
- cneterCrop 保持宽高比缩放,直至完全覆盖控件,裁剪显示
- fitXXY 撑满控件,宽高比可能发生改变
使用方式就不累赘了,就直接说重点。
<!-- 插入网络图片-->
<ImageView
android:id="@+id/imagevie4"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#00ff99"
android:scaleType="fitXY"
android:layout_below="@+id/imageview2"
android:layout_marginTop="10dp"
/>使用网络图片需要引进库,我这里使用github中的glide来访问网络图片需要在build.gradle添加一下代码
repositories {
mavenCentral()
google()
}
dependencies {
implementation 'com.github.bumptech.glide:glide:4.11.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'
}注意:使用网络图片需要添加权限,在AndroidManifest.xml添加<uses-permission android:name="android.permission.INTERNET"/>
接着在ImageViewActivity中添加代码
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
imageView = (ImageView)findViewById(R.id.imagevie4);
Glide.with(this).load("https://www.baidu.com/img/pc_cc75653cd975aea6d4ba1f59b3697455.png").into(imageView);
}