使用软件
Visual Studio Code
好处:丰富的插件等
html5框架
<!DOCTYPE html>
<!-- 告诉浏览器处理的内容是html -->
<html lang="en">
<!-- 文档开始 ,lang="en"指明翻译语言,针对Google浏览器-->
<head>
<meta charset="UTF-8">
<!-- 指明编码方式UTF-8 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
标题,浏览器上方显示
<title>个人网站</title>
</head>
<body>
<!-- 主体部分 -->
</body>
</html>
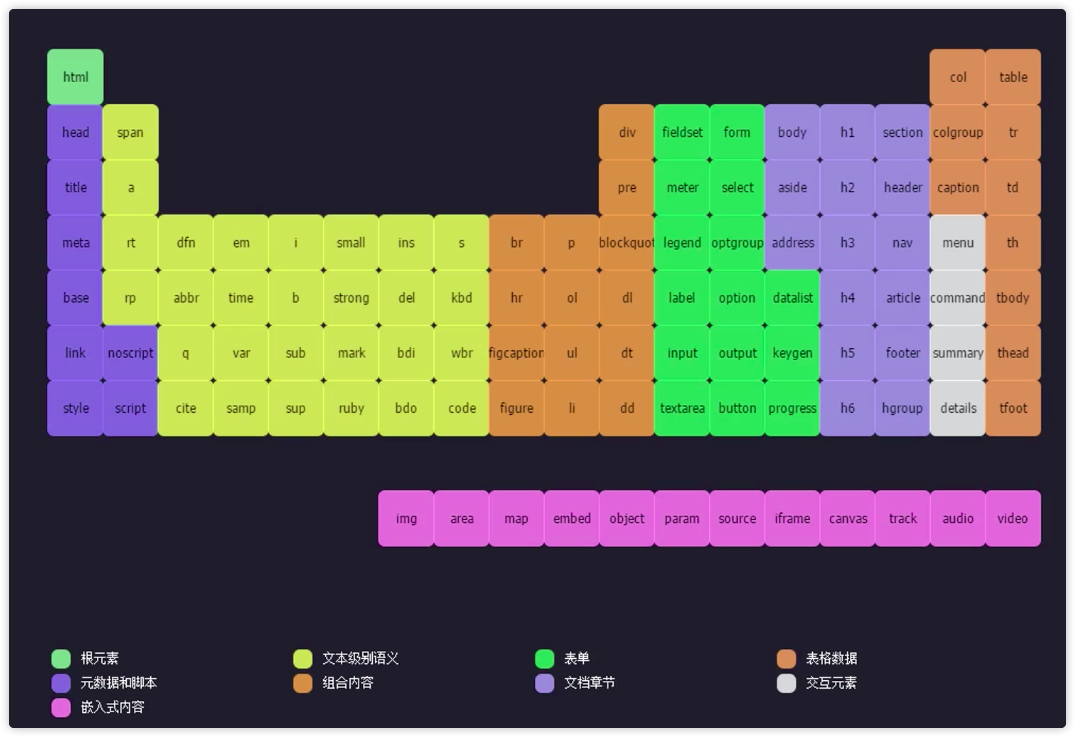
<!-- 结束 -->html5基本元素
学习目标
超链接,字体粗、斜、下划线、删除线,表格,合并单元格,
超粘接a
<a href="https://www.baidu.com" target="_blank">百度</a>
<a href="https://www.baidu.com" target="_self">百度</a>
<!-- target="_blank"跳转下一个网页,不在原网页跳转,target="_self"即原网页刷新,不写即默认原网页-->字体显示
<b>粗体</b>
<em>斜体</em>
<u>下划线</u>
<s>中间划线:删除线</s>
表格元素
<table border="1px" align="center">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<!-- 表头 -->
<body>
<tr>
<td>张三</td>
<td>男</td>
<td>21</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>18</td>
</tr>
</body>
<!-- 表主体 -->
<tfoot>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tfoot>
<!-- 表尾 -->
</table>
<!-- 表格 -->合并行列单元格
<table border="1px" align="center">
<tr>
<td rowspan="2">aaa</td>
<!-- 合并列单元格rowspan="2" -->
<td>bbb</td>
<td>ccc</td>
<td>ddd</td>
</tr>
<tr>
<td colspan="2">222</td>
<!-- 合并行单元格colspan="2" -->
<td>333</td>
</tr>
<tr>
<td>@@@</td>
<td>###</td>
<td>¥¥¥</td>
<td>%%%</td>
</tr>
</table>列表元素
<ol>有序列表<ul>无序列表<li>表示列表中的项
<ol>
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<!-- 升序列表 -->
<ol reversed>
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<!-- 降序列表reversed -->
<ol type="A">
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<!-- 选择排序形式:1,A,a,I -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
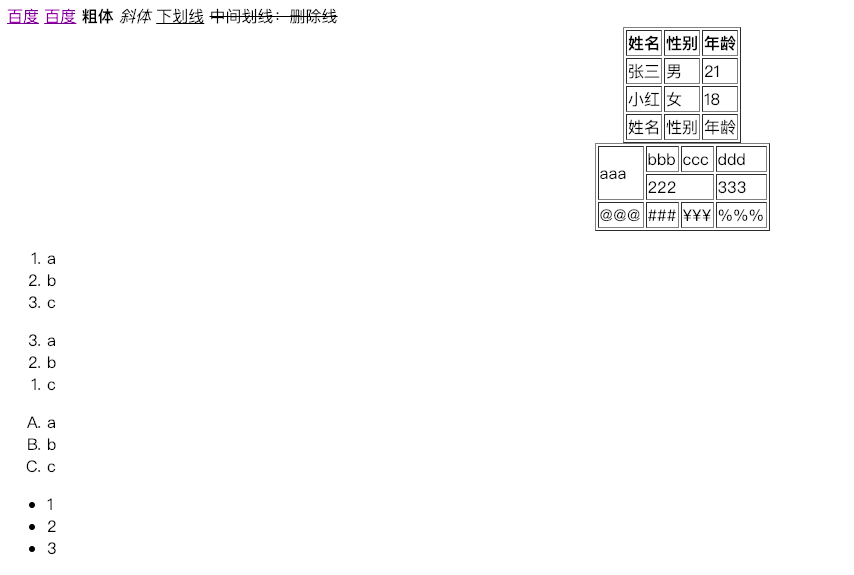
<!-- 无序标签 -->显示效果

表单元素
<form>
<input>
<input type="text">
<!-- 单行文本框 -->
<br>
<!-- 换行符 -->
<input type="text" value="填充字体">
<!-- 占位符 -->
<input type="text" placeholder="用户名">
<!-- 不占文本框,只浅色文本提示 -->
<input type="text" placeholder="用户名" maxlength="8">
<!-- 最大输入字符 -->
<input type="text" placeholder="密码" size="50">
<!-- 拓宽单行文本框 -->
<br>
<input type="text" value="1234" readonly>
<!-- 只读 -->
<input type="password" placeholder="密码">
<!-- 加密 -->
<br>
<textarea rows="20" cols="10"></textarea>
<!-- 文本域 rows表示行数 cols表示宽度-->
<input type=button value="按钮">
<button>按钮</button>
<!-- js合作并且作为绑定事件的 -->
<input type="submit" value="提交">
<!-- 提交表单 -->
<input type="range" min="100" max="500" step="100" value="100">
<!-- 数字滑动 -->
<input type="number" min="-100" max="100" value="0">
<!-- 手动输入数字 -->
<input type="checkbox">选择
<input type="radio">选择
<br>
<input type="radio" name="a" checked>选择一
<input type="radio" name="a">选择二
<input type="radio" name="a">选择三
<!-- name="a"限定只能选择一个 checked默认选中-->
<br>
你最喜欢的水果?
<select>
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
<input type="text" list="datalist1">
<datalist id="datalist1">
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</datalist>
<input type="email">
<input type="tel">
<input type="url">
<!-- 根据浏览器可判断正误 -->
<input type="date">
<!-- 获取时间,跟浏览器有关 -->
<input type="color">
<!-- 获取颜色 -->
<input type="search">
<!-- 搜索框 -->
<input type="hidden" value="123">
<!-- 隐藏的文本框 -->
<input type="image" src="xxx.jpg" width="20">
<!-- 图片显示 -->
<input type="file" multiple>
<!-- 选择文件上传 -->
<input type="file" required>
<!-- multiple可选择多个文件,required只能选择一个文件 -->
</form>注意
当使用input元素长传文件提交表单时,要设置如下内容<form enctype="multiple/form-data"></form>
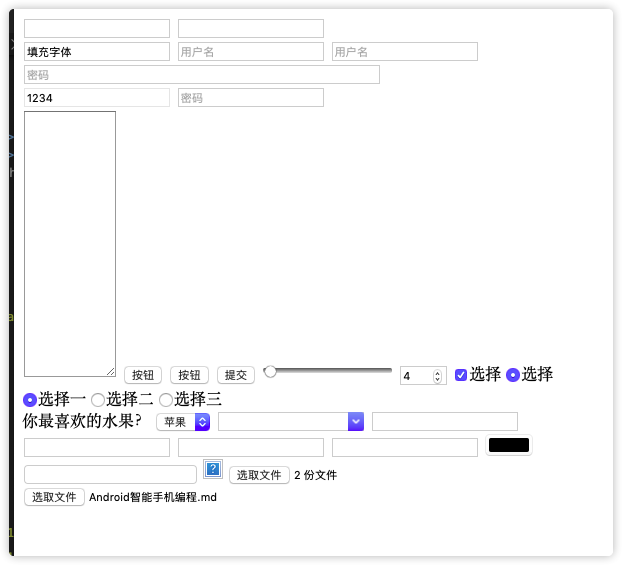
运行结果
HTML5嵌入图片与创建分区响应图
代码展示
<body>
<img src="xxx.png">
<img src="xxx.png" width="128px" alt="下载按钮">
<!-- alt="下载按钮",没有图片时显示 -->
<a href="https://www.baidu.com">
<img src="xxx.jpg" alt="百度">
</a>
<img src="xxx.png" usemap="#map1" width="120px">
<form>
<input type="image" src="xxx.png" width="120px">
</form>
<!-- 获取点击图片的坐标 -->
<map name="map1">
<area shape="rect" coords="54,52,68,62" href="https://www.baidu.com">
<!-- shape包括rect,circle,poly -->
<!-- rect的coords表示矩形区域,分别为左上右下边缘 -->
<!-- circle的coords表示圆形区域,
分别为左侧到圆心的距离,右侧到圆心的距离,圆的半径 -->
<!-- poly的coords表示多边形 至少含有六个数分别为多边形的顶点-->
<!-- shape是dafault代表默认区域,覆盖整张图片,不需要coords 值 -->
</map>
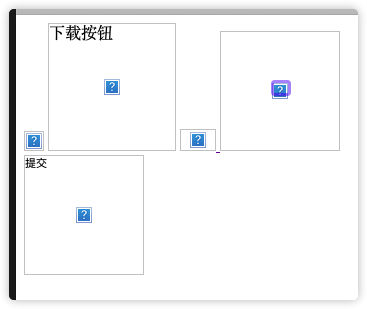
</body>运行结果
HTML5嵌入视频
代码展示
<body>
<!-- autoplay自动播放 -->
<!-- preload预先载入视频 None不会加载,Metadata只加载第一帧,Auto请求下载整个视频,浏览器可以忽视,默认行为 -->
<!-- controls控制器,播放按钮,声音控制,进度条等 -->
<!-- Loop循环播放 -->
<!-- Poster视频载入时显示图片 -->
<!-- Muted视频静音 -->
<video src="专业英语口语.mp4" height="500px" controls preload="auto" loop poster="xxx.jpg">
<!-- source用于解决不同浏览器对视频格式的支持,type指明视频的格式 -->
<source src="xxx.mp4" type="video/mp4">
<source src="xxx.ogv" type="video/ogg">
</video>
</body>运行效果
HTML5嵌入音频
代码展示
<body>
<!-- 控件跟video控件一样 -->
<audio src="1.mp3" controls>
<!-- 解决浏览器兼容问题 -->
<source src="123.ogg" type="audio/ogg">
<source src="1.mp3" type="audio/mpeg">
</audio>
</body>运行效果



