CSS简介
CSS能够对网页中的对象的位置拍版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。
初级CSS设计
学习目标
- 最基础的CSS元素及属性
Style元素,Font-size设置文本大小的属性,Color设置文本颜色的属性 - 制作一个初级CSS设计
三种方法创建CSS:
1、使用元素内嵌样式表
2、使用文档内嵌样式表
3、使用外部样式表
元素内嵌样式表
在元素内部定义style样式表<a style="font-size: 40px;color: greenyellow;">字体大小40px的样式</a>
文档内嵌样式表
在head内部定义style样式表
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>运用CSS样式表</title>
<style type="text/css">
a{
font-size: 40px;
color: greenyellow;
}
</style>
</head>
<body>
<a>运用文档内嵌样式表</a>
</body>外部样式表
在html根目录下创建css文件,文件名:style.css
a {
font-size: 40px;
color: greenyellow;
}html运用css样式表
- 在head内引入css文件
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>运用CSS样式表</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> - 组件运用css样式
<body> <a>运用文档内嵌样式表</a> </body>
三者的区别
- 如果html中有多个相同元素组件,用元素内嵌样式表只会对一个组件有效,这种情况使用文档内部样式表和外部样式表
- 样式表级别:元素样式表>文档样式表>外部样式表
CSS基本选择器
- 选择所有元素 Style 元素 *{}
- 根据类型选择元素 Style 元素 a{} Body元素
<a>Style 元素a{}作用效果</a> - 根据类选择元素 Style 元素 .class1{} Body 元素
<p class="class1">Style 元素.class1{}作用效果</p> - 根据ID选择元素 Style 元素 #id1{} Body 元素
<p id="id1">Style 元素#id1{}作用效果</p> - 根据属性选择元素 Style 元素 [href]{} Body元素
<a href="www.baidu.com">百度</a> - :选择器动作 Style 元素 a:hover{} Body元素
<a>Style 元素a:hover{}作用效果</a>
CSS属性
CSS控制边框和背景
定义简单边框
Border简写属性
border-width: 5px;边框宽度border-color: #345cff;边框颜色border-style: solid;边框显示形式,solid实线,dashed虚线,dotted密集虚线,double双实线,没有设置的话是显示不出来的。border-bottom-style: dashed;边框下方显示效果Border设置所有边框,实例:p{border:10px solid black} 宽度,样式,颜色Border-top、Border-bottom、Border-left、Border-right上、下、左、右边框Border-radius设置圆角边框,实例:border-radius:20px/15px 椭圆的圆角效果,同时设定了四个圆角,即设置圆心离边框左右边距离20px,距离上下边15px。
定义简单背景
Background简写属性
background-attachment: fixed;页面布局方式,fixed不随页面滚动而滚动,固定在屏幕上,local默认,随页面滚动而滚动消失background-repeat: no-repeat;background-image: url(/logo.jpg);
CSS基本选择器
- 使用CSS基本选择器
- 选择所有元素
- 根据类型选择元素
- 根据类选择元素
- 根据ID选择元素
- 根据属性选择元素
- 其他选择器
- :选择器
<title>创建CSS选择器</title> <style type="text/css"> /* 根据类型选择元素 */ a{ font-size: 40px; } /* 选择所有元素 */ *{ color: hotpink; } /* 根据类选择元素 */ class1{ color:black ; } /* 根据id选择元素 ID是唯一标志属性,只能使用一次,可以使用但不符合规范*/ #id1{ color: brown; } /* 属性选择器 */ [href]{ color: cyan; } /* 对href="www.taobao.com"属性有效 */ [href="www.taobao.com"]{ color: darkgreen; } :选择器,鼠标经过时发生应用 a:hover{ font-size: 30px; color: dimgray; } </style> </head> <body> <a>百度</a> <h class="class1"> www.baidu.com</h> <p id="id1">搜索</p> <a href="www.baidu.com">百度</a> <a href="www.taobao.com">淘宝</a> <a>淘宝</a> </body>
css设置文本样式
学习目标
- 对齐文本
Text-align - 文本方向
Direction - 指定字母间距,单词间距,行高
Letter-spacing,word-spacing,line-height - 首行缩进
Text-indent - 文本装饰
Text-decoration - 文本大小写转换
Text-transform.class1{ text-align: center; direction:rtl; /* ltr从左到右,rtl从右到左 */ letter-spacing: 10px; /* letter-spacing文本间距 */ word-spacing: 10px; /* word-spacing英文单词间距 */ line-height: 10px; /* line-height行高,行与行之间的间距 */ text-indent: 50px; /* text-indent首行缩进 */ text-decoration: underline; /* text-decoration: underline添加下划线,overline上划线,line-through中划线,删除线 */ text-transform: capitalize; /* text-transform: capitalize首字母大写,uppercase全部转化成大写,lowercase大写转小写 */ } </style> <body> <p class="class1">今日新闻</p> </body>
学习目标
- 字体名称
Font-family - 字体大小
Font-size - 字体样式
Font-style - 指定字母是否以小型大写字母显示
Font-variant - 设置字体粗细
Font-weight - 创建文本阴影
Text-shadow<style type="text/css"> .class1{ font-family: 微软雅黑; font-size: 40px; font-style: normal; /* font-style: normal普通默认样式,italic斜体,oblique也是斜体,italic倾斜度更大 */ font-variant: small-caps; /* font-variant: small-caps小型大写字母 */ font-weight: 900; /* font-weight: 900粗体,数字表示深度,bold粗体,bolder更粗 */ text-shadow: 10px 10px 10px red; /* text-shadow: 10px 10px 10px red,水平偏移,垂直偏移,模糊度,颜色 */ } </style> </head> <body> <p class="class1">字体样式</p> </body>
css使用过渡
<style type="text/css">
p{
width: 100px;
height: 100px;
background-color: antiquewhite;
}
P:hover{
width: 200px;
height: 200px;
background-color: #ffad2a;
transition-delay: 1s;
/* transition-delay: 1s 延迟1s发生变化 */
transition-duration: 500ms;
/* transition-duration根据不同的浏览器,需要添加不同的前缀,-moz-transition-duration火狐,-webkit-谷歌,-o-Opera,-ms-IE, */
transition-property: background-color;
/* transition-property: background-color长宽瞬间过渡,限制颜色缓慢过渡,width宽度缓慢过渡 */
transition-timing-function: linear;
/* transition-timing-function: linear均匀增加效果,ease由慢变快,ease-in由慢变快,ease-out由快变慢,ease-in-out前后慢,中间快 */
}
</style>
</head>
<body>
<p></p>
</body>css使用动画
动画是一直变换,最终停在初始状态,动画需要设置animation-fill-mode: forwards;动画停留在最后一帧 ,而过渡可以停在放大的状态
<title>创建动画</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
background-color: antiquewhite;
}
p:hover{
animation-duration: 500ms;
animation-delay: 200ms;
animation-name: donghua;
animation-iteration-count: infinite;
/* animation-iteration-count: infinite无限次数重复 */
animation-direction: alternate;
/* animation-direction: alternate设置反方向运行,变大再变小 */
}
@keyframes donghua {
/* 初状态 */
from{
width: 150px;
height: 150px;
background-color: #ffec32;
}
/* 中间状态 */
50%{
width: 175px;
height: 175px;
background-color:beige;
}
/* 中间状态 */
75%{
width: 185px;
height: 185px;
background-color:forestgreen;
}
/* 最终状态 */
to{
width: 200px;
height: 200px;
background-color: #ffad2a;
}
}
</style>
</head>
<body>
<p></p>
</body>css使用变换
对组件进行旋转,放大
<title>CSS使用变换</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
background-color: antiquewhite;
}
P:hover{
width: 100px;
height: 100px;
background-color: antiquewhite;
transform: rotate(45deg);
/* transform: rotate(45deg)顺时针旋转45度,-45deg逆时针,deg单位角度 */
transform: scale(1.5);
/* transform: scale(1.5)放大1.5倍 scalex控制宽,scaley控制长*/
transform-origin: top right;
/* transform-origin: top right设置中心点(瞄点)20px 40px 距离左边20px,距离上边40px */
}
</style>
</head>
<body>
<p></p>
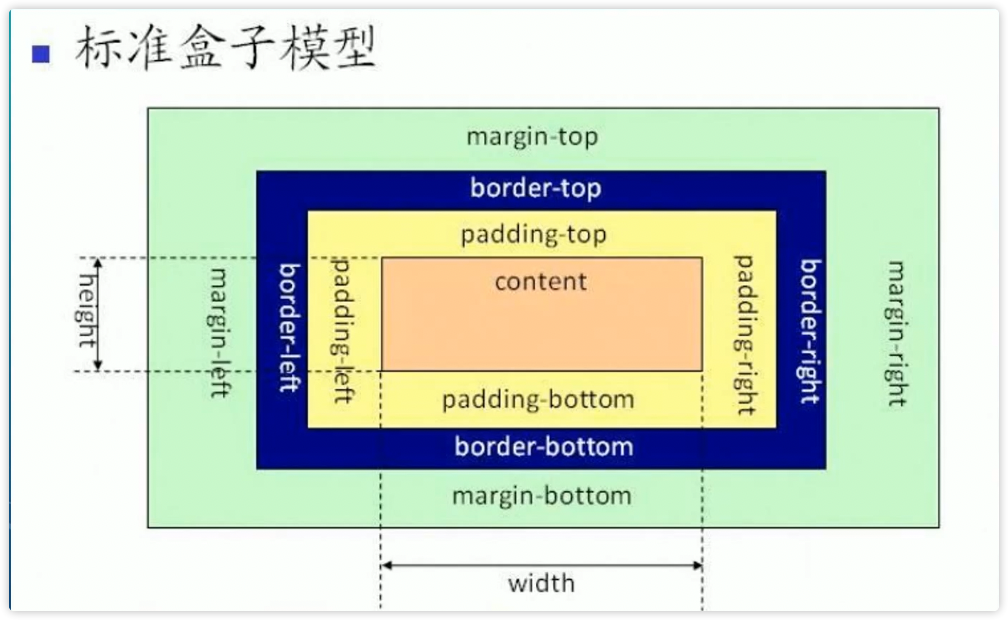
</body>css之盒子模型
盒子模型:网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模式都具备这些属性。
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。

<title>创建盒子模型</title> <style type="text/css"> .class1{ border: 1px solid black; background-color: antiquewhite; padding-top: 100px; padding-left: 100px; /* padding:上 右 下 左 */ background-clip: content-box; /* background-clip: content-box;背景作用于内容区域,border-box边框,padding-box内边框 */ } </style> </head> <body> <div class="class1">百度</div> </body>
html动画、过滤实例
用动画来制作宣传页
<title>制作宣传页</title>
<style type="text/css">
.div{
text-align: center;
/* 图片水平居中 */
}
.img{
/* vertical-align: middle; */
/* 图片垂直居中 */
margin-top: 100px;
width: 300px;
height: 300px;
}
html:hover .img{
animation-name:img;
animation-delay: 500ms;
animation-duration: 1s;
animation-fill-mode: forwards;
/* animation-fill-mode: forwards;动画停留在最后一帧 */
}
@keyframes img{
to{
width: 50px;
height: 50px;
margin-top: 0px;
}
}
p{
font-family: 微软雅黑;
font-size: 40px;
text-shadow: 1px 1px 2px black;
opacity: 1;
/* opacity透明度,1显示,0不显示,全透明 */
}
html:hover p{
transition-delay: 500ms;
animation-duration: 1s;
font-family: 微软雅黑;
font-size: 40px;
text-shadow: 1px 1px 2px black;
opacity: 0;
}
</style>
</head>
<body>
<div class="div">
<img src="/logo.jpg" class="img">
<p>编程之旅</p>
</div>
</body>用过渡来制作宣传页
html:hover .img{
animation-delay: 500ms;
animation-duration: 1s;
width: 50px;
height: 50px;
margin-top: 0px;
}显示效果



